Film Technique
Using these two links I found some useful ideas on how to effectively direct and portray ideas in film, I will discuss five of them here.
https://www.bhphotovideo.com/explora/video/tips-and-solutions/filmmaking-101-camera-shot-types
Extreme Long Shot

This is an example from the movie Shrek. A shot like this allows the full characters to be seen as well as their surroundings. It helps to accentuate the environment/setting.
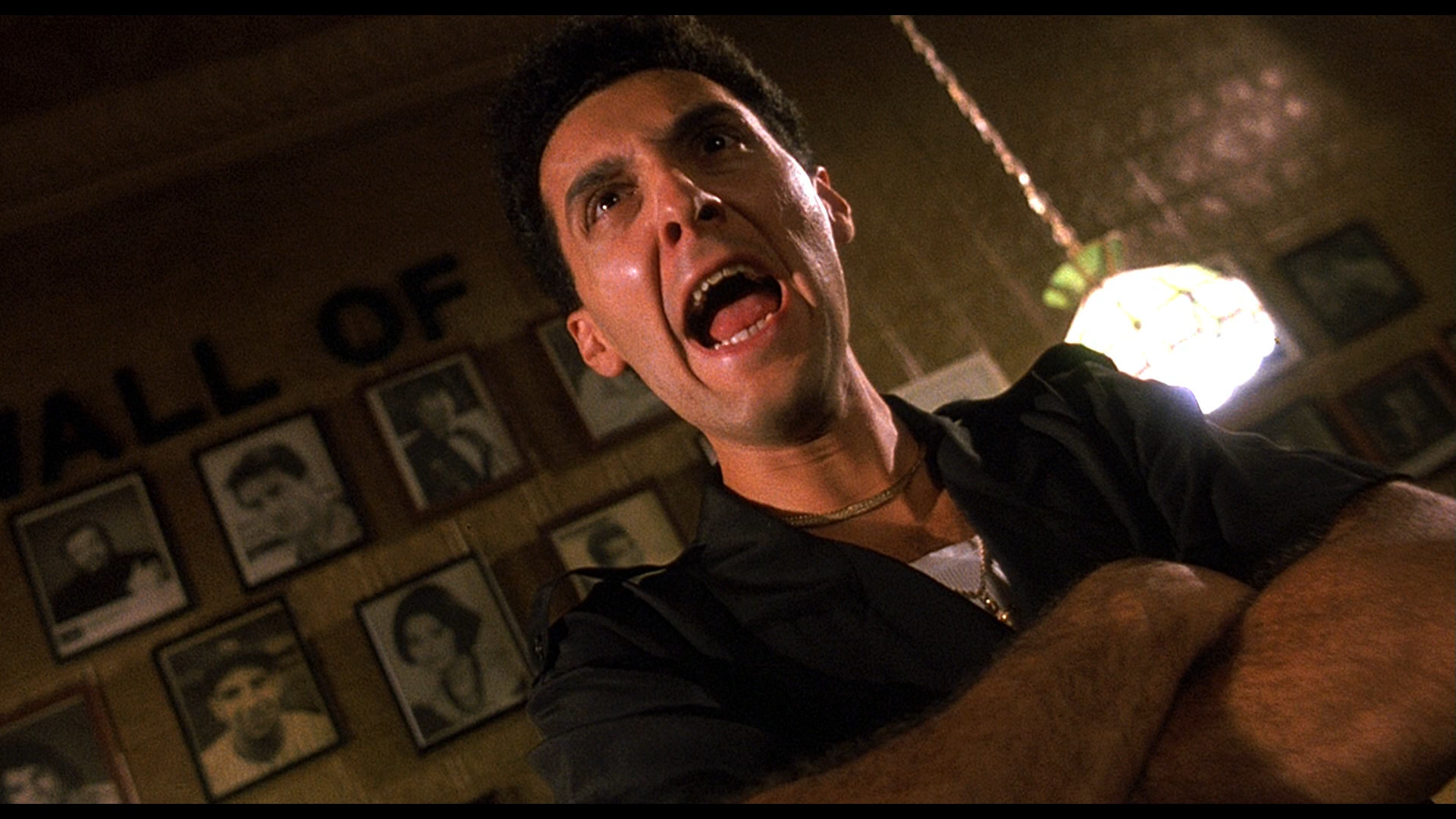
Dutch Angle/Tilt

This is an example from the movie Do the Right Thing. The shot is done at an angle to provide a sense of chaos and instability, that further the feelings of paranoia which often accompany these shots. You can learn more about this shot here https://movies.mxdwn.com/feature/why-it-works-dutch-angles-and-winning-scenes/
Establishing Shot

This is an example from Harry Potter. The establishing shot gives the viewer a sense of setting which allows for better understanding of events that take place within this wide shot.
Two Shot

This is an example from the Fault in Our Stars. The two shot exemplifies two characters. It allows for showing of emotion in relation to each other. You can learn more about the two shot here https://www.studiobinder.com/blog/two-shot-camera-angle-movement/
Over-the-shoulder shots

This is an example from Titanic. The over-the-shoulder shot allows the director to place the viewer in the scene giving either a sense of intimacy or exclusion.
Here are some of my personal shots that follow the techniques of two shot and establishing shot.
Learning about these shots is very interesting from both a viewer and creator stand point.
Thanks for stopping by!



































